
Blocker

How might we leverage AR to create a practical and compelling solution for the movie industry?

Simplify
Strip it down to its core—easy, fast, simple. Place low-poly AR models in the scene, snap pictures and build a shot list.

Environmental UI
Simply point up at the sky to tap on where the sun will be according to the time of day. The AR models cast shadows to accurately depict how the shot will look on shoot day.

All the data
We made exporting photos from Blocker easy by embedding every image with the metadata a cinematographer needs on shoot day.

What are we solving for?
Setting up a shot on a film set is both labor-intensive and costly. Traditionally, this process requires precise positioning of actors, cameras, lighting, and other props to capture the ideal shot. Even minor changes—such as replacing a 6’4” actor with a 6’2” actor or adjusting from dark lighting to sunlight—necessitate substantial readjustments. These adjustments consume valuable time and escalate production costs.

To address this logistical challenge for filmmakers, our team set out to create a solution that minimizes setup time by accurately simulating cinema cameras, lenses, and 3D set elements like actors and props. Our goal was to virtualize these elements, eliminating the need for physical objects and allowing filmmakers to explore unlimited setup options before deploying actual resources on set.
Why?
The concept for Blocker emerged shortly after Apple launched ARKit. Our team recognized an opportunity to leverage augmented reality to address a specific challenge in filmmaking: pre-visualizing scenes and blocking shots. We hypothesized that an AR-powered tool could significantly enhance the workflow for filmmakers and visual effects professionals.

Role
UX/UI Design - Art Direction - Product Management
What was our process of product development?
I began by conducting interviews with dozens of film directors and cinematographers in Los Angeles, which allowed us to identify four distinct user types.

To validate our idea, I created simple, lo-fi wireframes and prototypes to share with colleagues in the film industry. Their feedback was invaluable in shaping Blocker’s core functionality. Two features stood out as essential:
1. The ability to quickly populate a scene with virtual objects, particularly people.
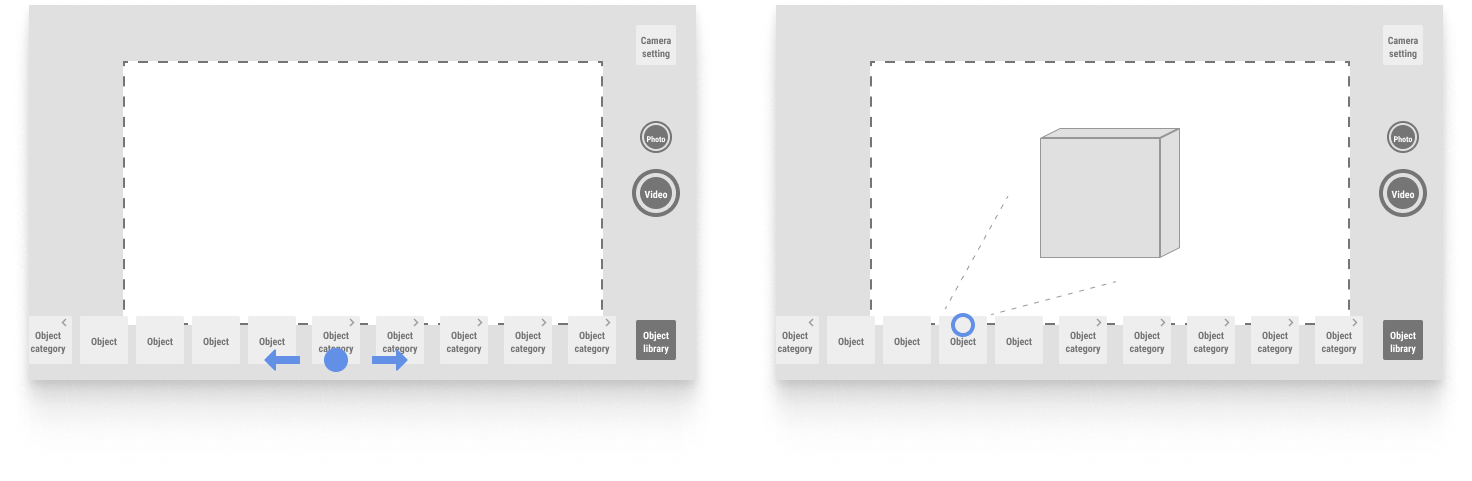
Creating an intuitive and efficient way for users to populate a scene with virtual objects was a top priority. I explored various design approaches, from fullscreen modals and environmental menus to semi-transparent overlays that maintained user immersion without disrupting the context of the scene.

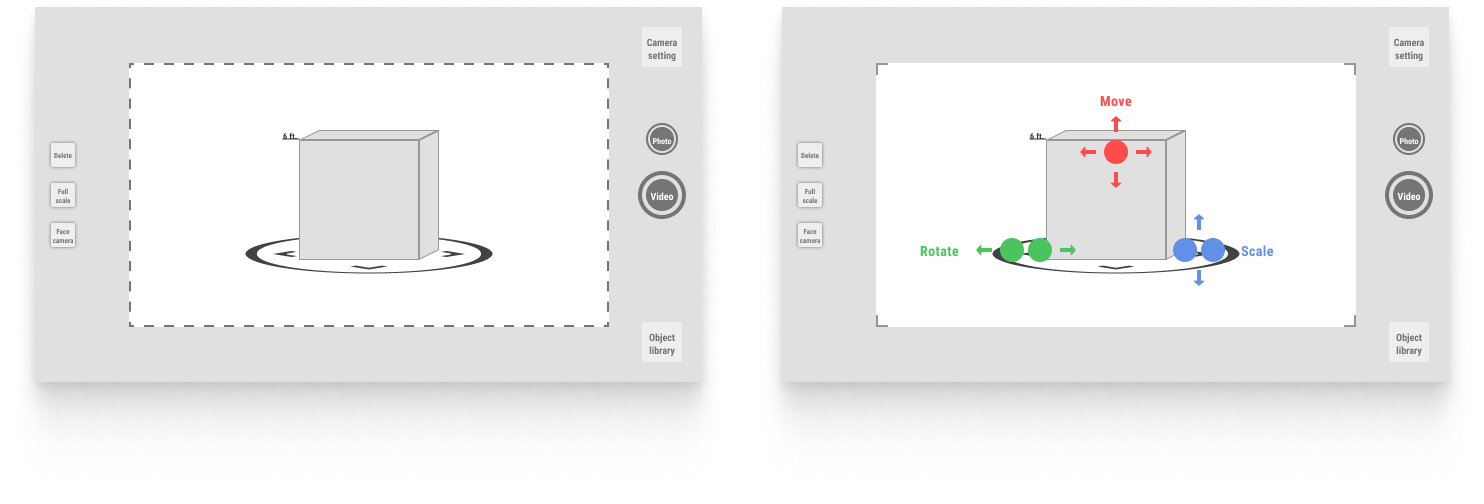
While adding objects to the scene was essential, the greater challenge lay in enabling users to manipulate these objects—adjusting their position, scale, and rotation—on a mobile interface. At the time, navigating 3D objects on handheld screens was a relatively new design frontier. Compounding this challenge was the limited field of view (FOV) inherent to AR experiences. With smartphone screens acting as small windows into the virtual world, users often struggled to locate objects outside their immediate view. In our initial Blocker prototype, where objects always rested on a surface, users found it difficult to locate objects they had placed if their camera wasn’t aimed at the ground during selection.

To address this, we introduced a reticle permanently attached to the center of the user’s viewfinder, which appeared whenever it intersected with the floor plane. This guided users to keep their camera pointed toward the floor when adding virtual objects, ensuring objects were placed in an easily discoverable area.
As a fallback, we designed the system to drop the selected object to the ground directly below the center of the user’s viewfinder if their camera was angled upward. This dual-layered approach balanced user guidance with flexibility, making the experience more intuitive and user-friendly.
2. The Ability to Capture and Save Photos of the Staged Scene
Ensuring that capturing and saving photos felt as intuitive and seamless as using a smartphone’s default camera was a top priority. While Blocker’s standout feature is its ability to populate environments with virtual 3D objects, the ultimate deliverable is the shots themselves—images users can easily evaluate and share with their teams. Preserving this effortless photo-taking experience was paramount, outweighing the addition of extra features. The goal was to enhance the tool’s functionality without compromising its simplicity or usability.

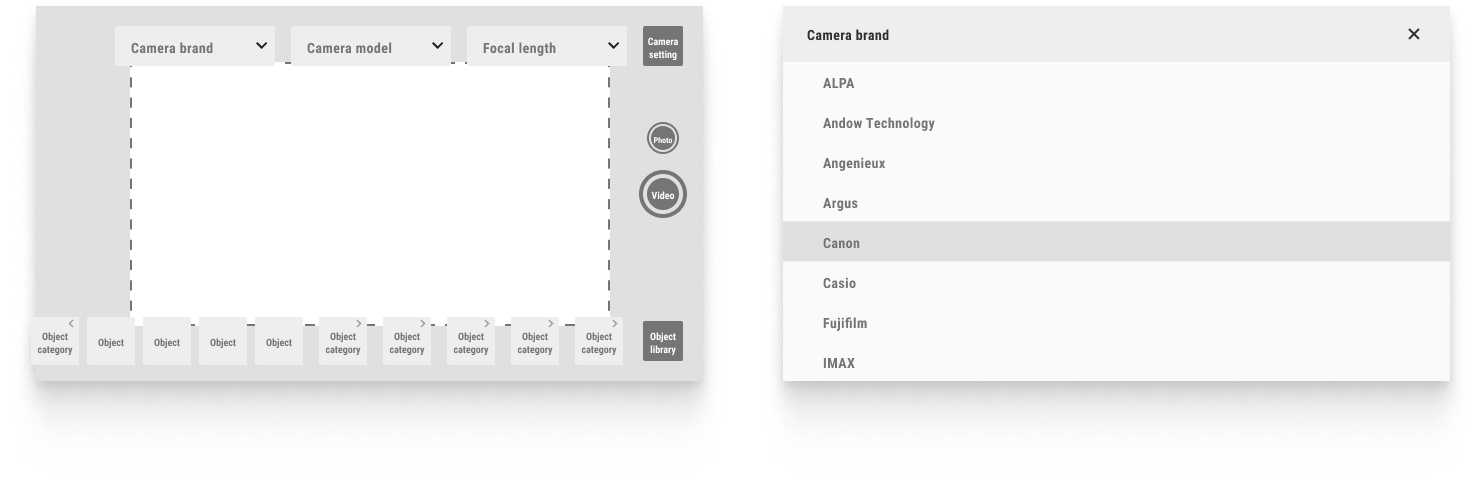
Additionally, to live up to its purpose as a Director’s Viewfinder, Blocker needed to offer users a straightforward way to select the cameras and lenses they intended to use on set, complete with accurate aspect ratios. Leveraging the iPhone’s relatively wide-angle camera, we provided users with a clear preview of how much of the scene they could capture through real film cameras, ensuring an authentic and practical experience for planning their shots.

With these foundational insights, we set out to build a tool that would be both practical and innovative, aiming to redefine how creative teams approach shot blocking in film production.
Results
Blocker empowers filmmakers to visualize and communicate their creative vision effortlessly, eliminating the need for physical props or elaborate setups. Using augmented reality, users can place 3D characters and objects into any environment, frame their shots, and create storyboards to share with their team. The app generated revenue from day one through in-app purchases and had over 4,000 active monthly users.
Scene Composition
Populate your set with virtual 3D models from Blocker’s object library. Move, rotate, and scale objects to compose the perfect shot.
Accurate Viewfinder
Choose from over 400 camera models and adjust focal lengths to precisely frame your shots.
Sun Simulation
Add realistic lighting to your scenes by tracking the sun’s natural movement or selecting a specific time of day to cast shadows and adjust colors.
Data-Rich Exports
Every photo includes detailed metadata, making it easy to share and communicate shot details with your team.

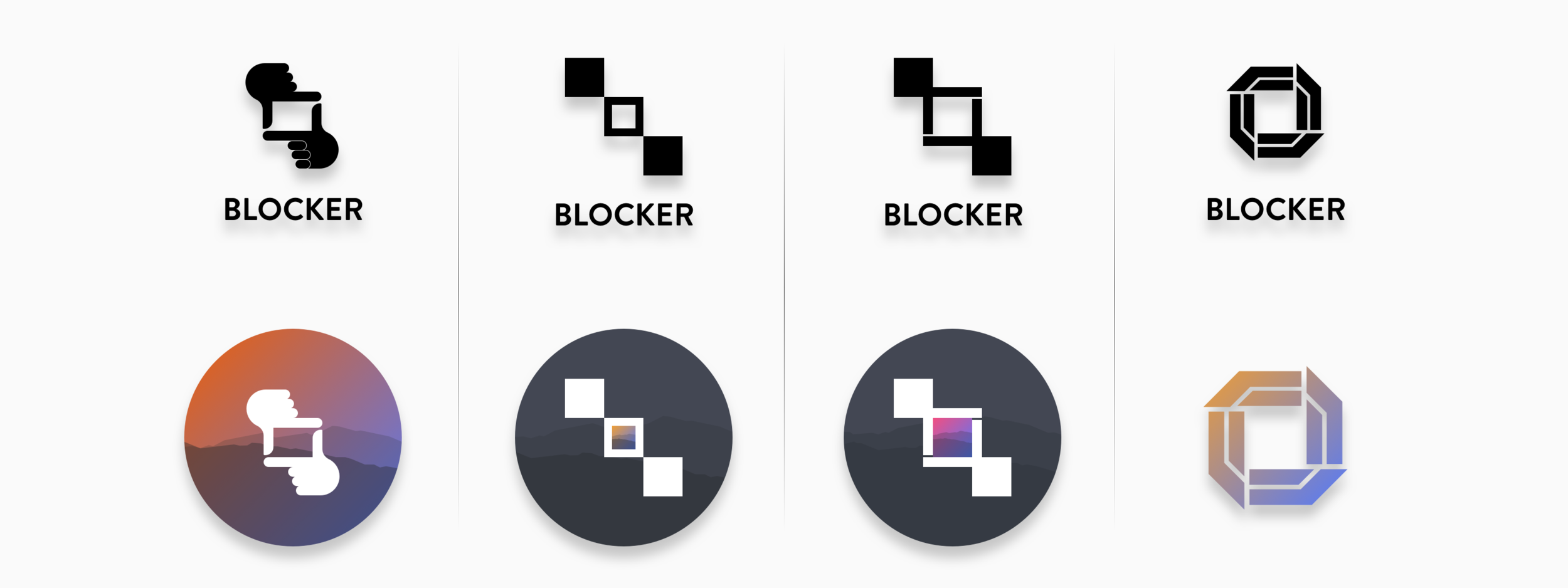
Logo Design
Explorations

Final







